Chat buttons are your stationary website widget triggers that you can implement in any place of your site.
A single well-placed button can generate more leads than your entire call center.
Chat button creation is a two-step process. First, you need to decide how your button will look like. You can use one of the two default graphics we offer, use a plain text version, or upload your own graphic.
The next step is to place the button on your website. Remember: The better and more visible your chat button is, the more people will use it to start a chat.
How do you add a chat button to your website?
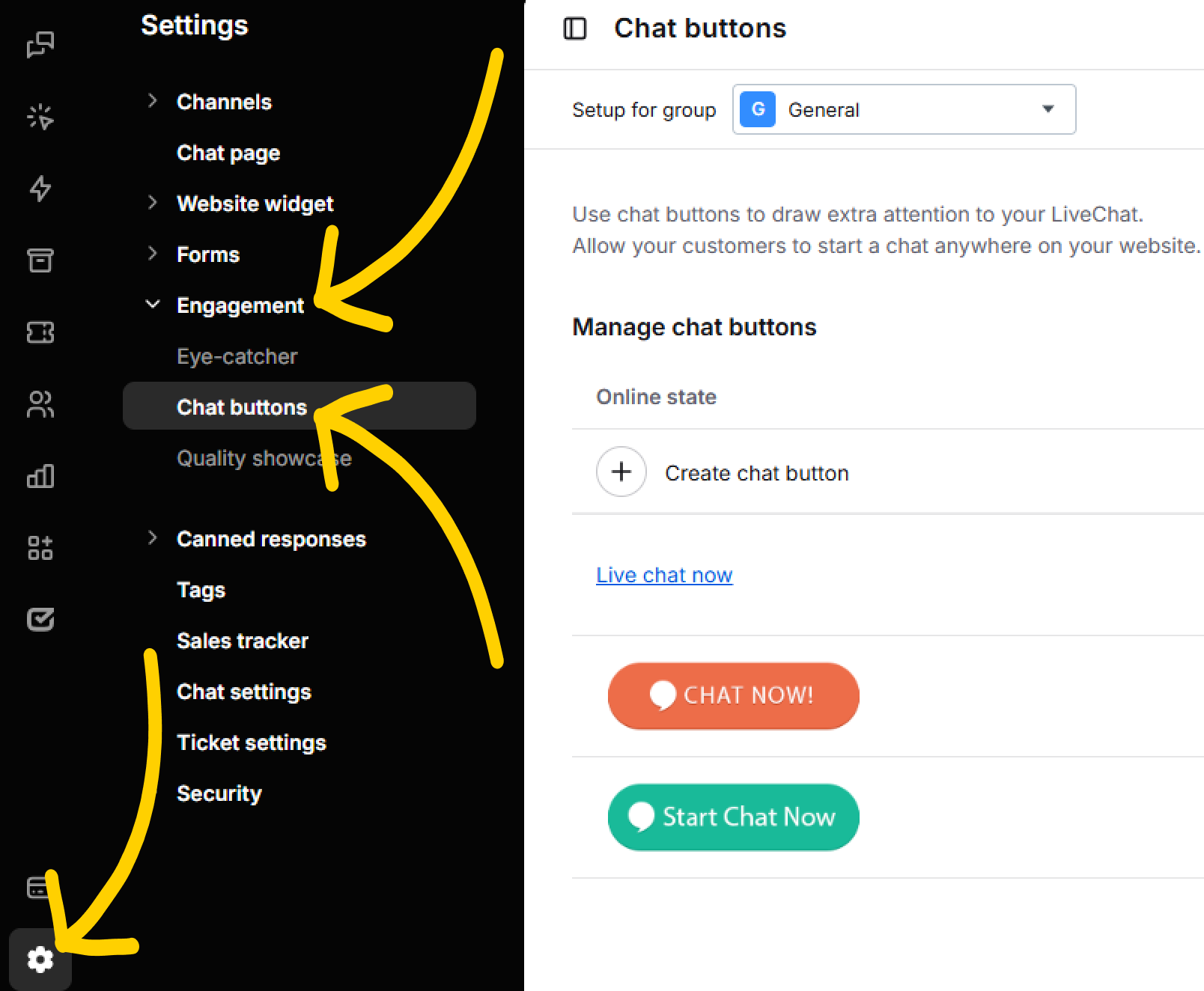
1. Start off by going to the Chat buttons section. Here, you will be able to set up your new button and then generate the code for it.

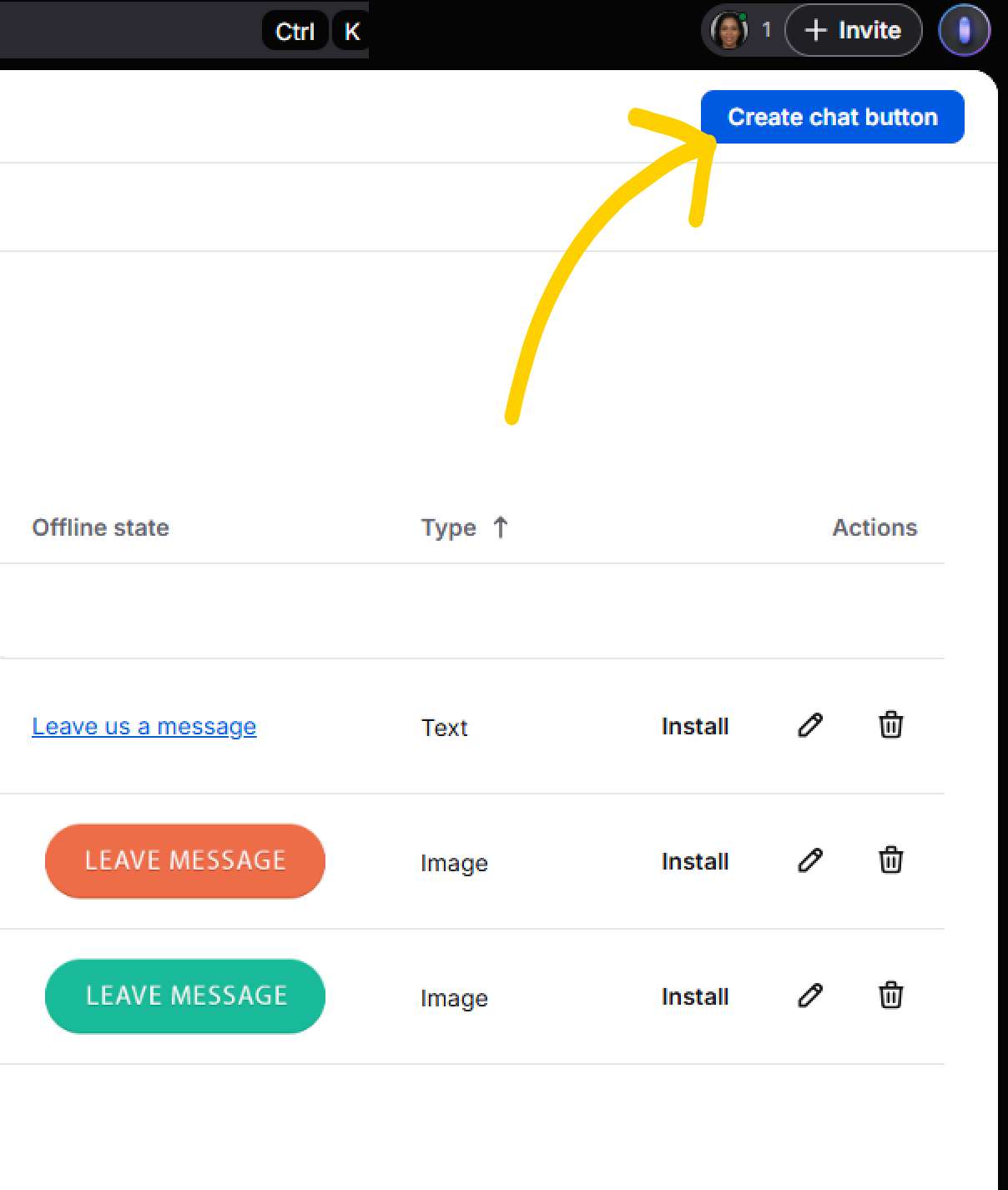
2. Select Create chat button.

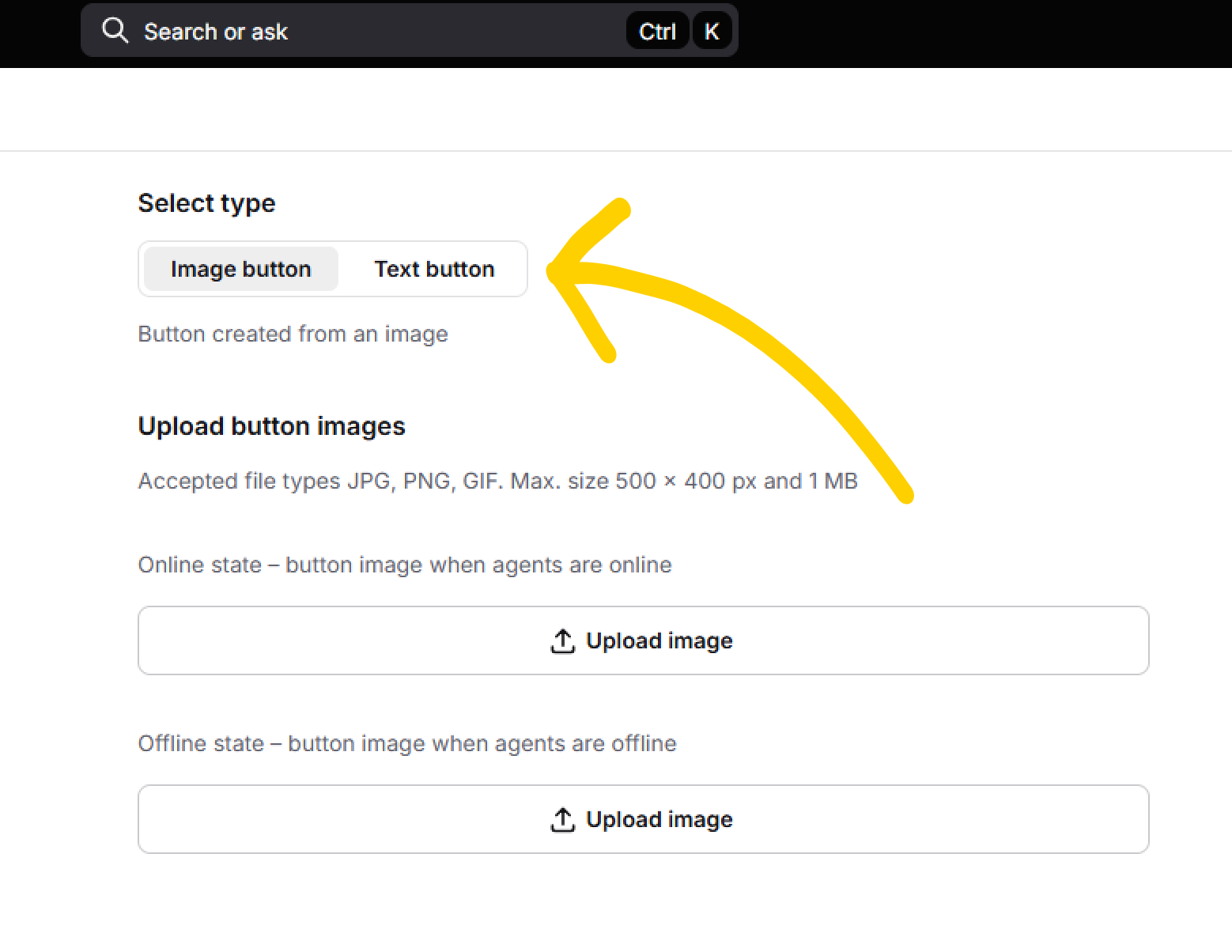
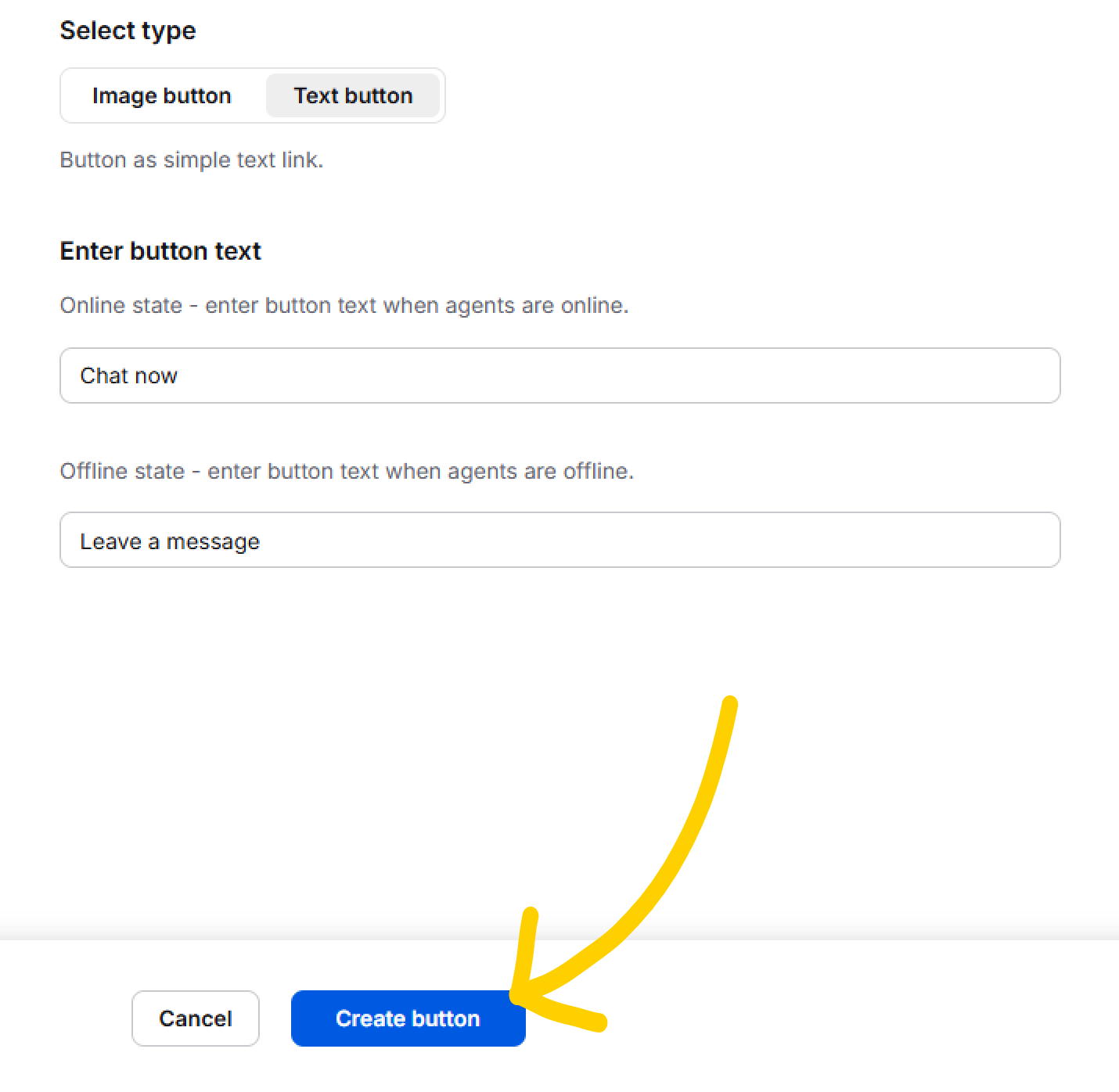
3. Select if you want your button to be displayed as a graphic or a text.

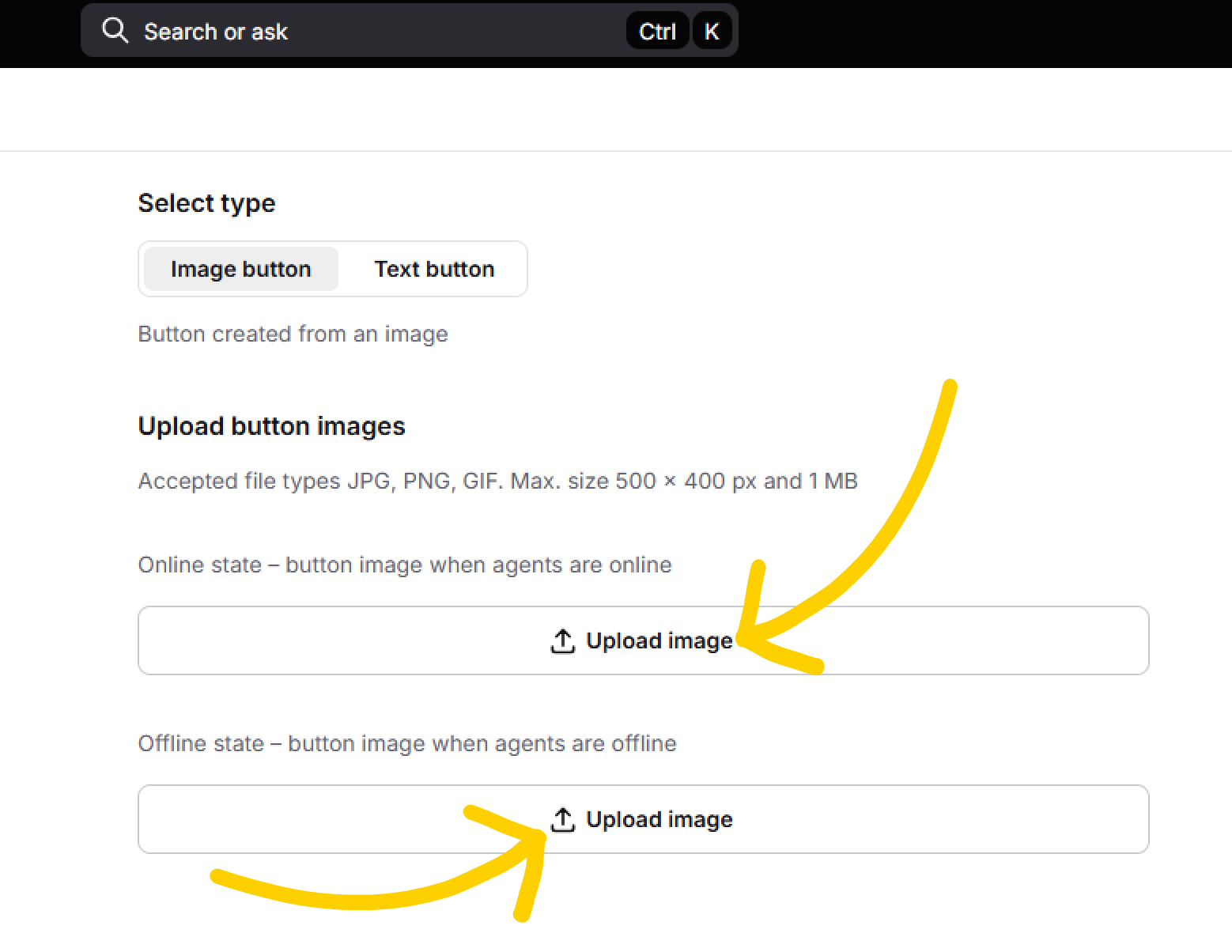
4. Upload graphics or enter texts for online and offline states (representing your button state when agents are available and not available to chat).

In case of graphics, we recommend using PNG format since it can handle transparency and the file size is relatively small, allowing for short loading times.
Avoid uploading buttons that take a lot space - they should be easily visible, however, they also shouldn’t be too overwhelming. A button that is too big will be a nuisance when looking for information on your site.
In case of graphics, we recommend using PNG format since it can handle transparency and the file size is relatively small, allowing for short loading times.
Avoid uploading buttons that take a lot space - they should be easily visible, however, they also shouldn’t be too overwhelming. A button that is too big will be a nuisance when looking for information on your site.
5. Select Create button to finish.

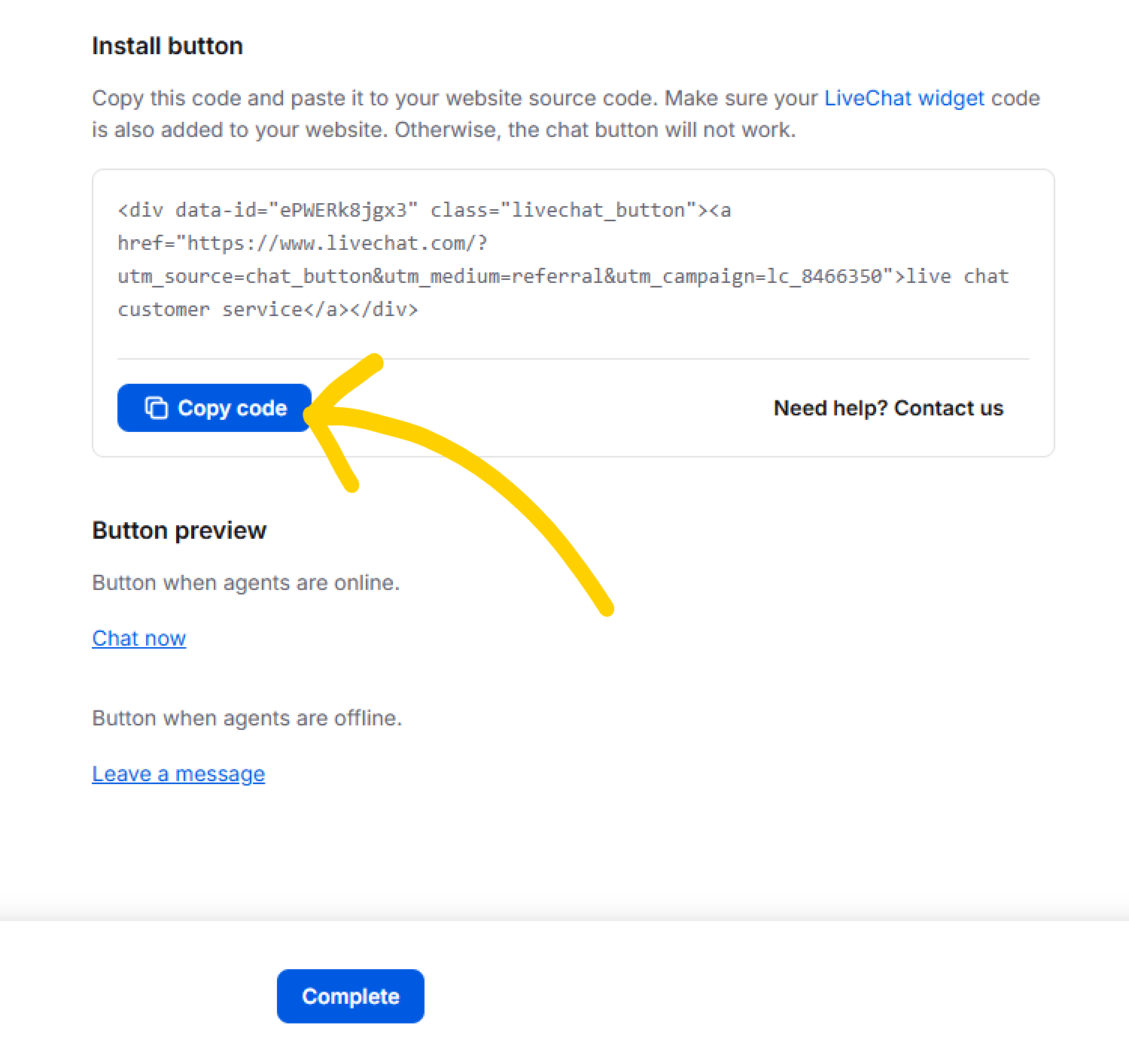
When you are done setting up your button, you can copy its installation code, paste it into your website’s source files selected section, and publish it.

Wanna learn more? Refer to our webinar about chat branding and customization in which we discuss chat buttons.
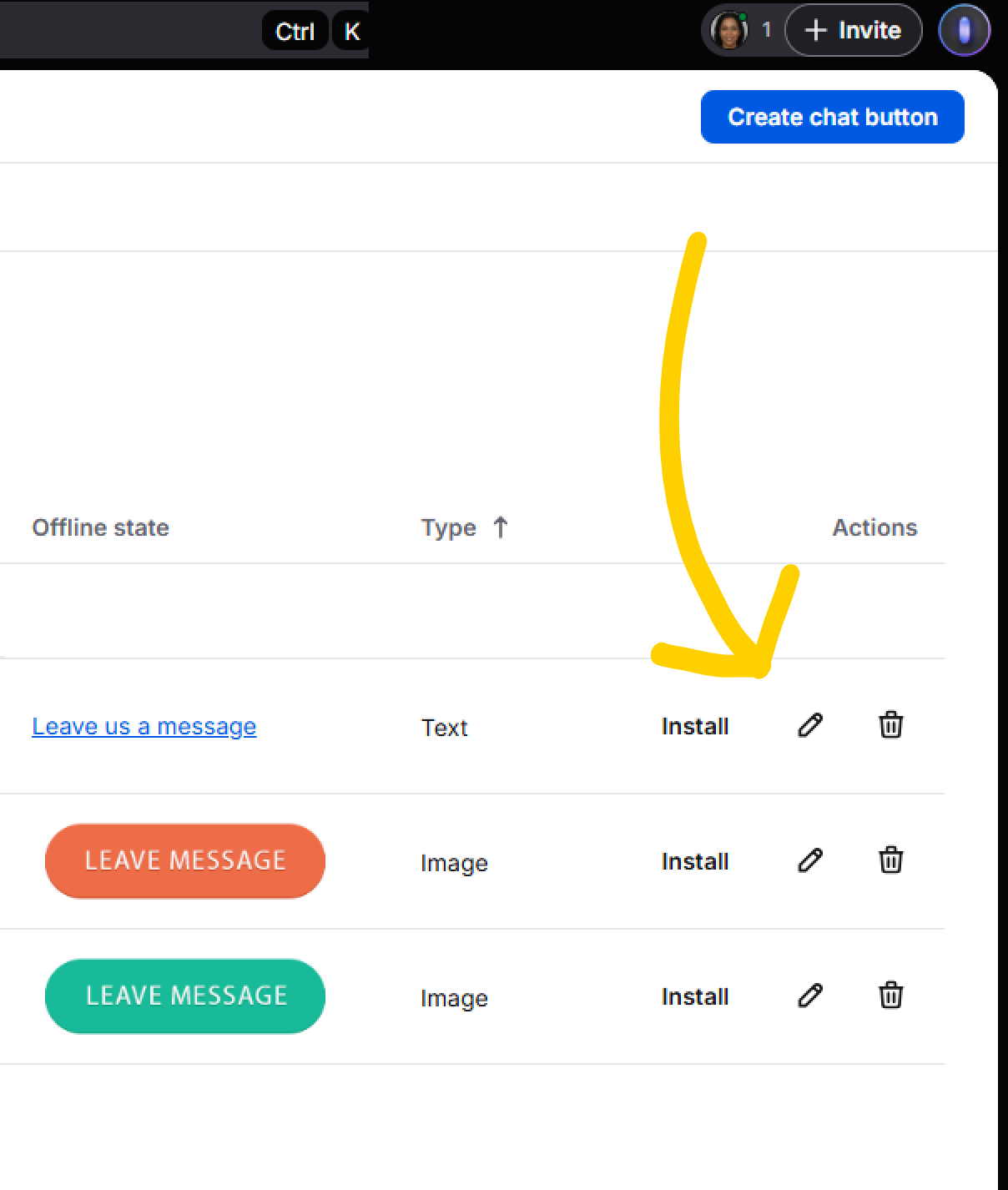
How do you edit buttons?
You can easily reinstall, edit, and delete buttons right in the Chat buttons settings section. You’ll find these options on the right side of every button that exists on your account:

Remember to save changes after your’re done with editing!
Button placement
When choosing a good place for your chat button, you will have to remember a few things:
- Giving your visitors a way to contact you is important, however, it shouldn’t be presented as the main aspect of a given site.
- You may be tempted to use a bright button as they can catch visitors’ attention, however, you should get one that fits your website’s tone. This way your visitors won’t have a problem with starting a chat while nothing distracts them from, for example, buying your products.
- You should place your button in an easy-to-reach and visible place, like the top of your page, to get the best results.