Using our Google Analytics integration, you can easily collect live chat related data and log it in on your Google Analytics account.
Give it a go and learn more about your visitors browsing habits and make use of all the valuable data gathered.
Data usage
LiveChat and Google Analytics integration is based on GA Events. When a visitor performs an action related to an interaction with LiveChat, the data is pushed to your Google Analytics account via the Analytics JavaScript.
Events are being passed with Category, Action and Label attribute – each corresponding to different information. This integration can collect the following information:
- Automated greeting - every time a visitor is sent a greeting.
- Rich greeting button clicked - when a visitor clicks a rich greeting button.
- Pre-chat survey filled in - when the pre-chat form is submitted.
- Chat - when the chat starts.
- Ticket form filled in - when the ticket form is submitted.
- Post-chat survey filled in - when the post-chat survey is submitted.
Tickets mentioned in this article refer to the old LiveChat ticketing system available for new customers until June 1, 2023. If you’re using HelpDesk tickets or created a LiveChat account after June 1, 2023, unfortunately, you can’t track ticket data with this integration.
The native Tickets feature will be sunsetted based on the following schedule:
Starter plan: January 6, 2025
Team and Business plans: January 15, 2025
Enterprise and custom deals: January 31, 2025
Tickets mentioned in this article refer to the old LiveChat ticketing system available for new customers until June 1, 2023. If you’re using HelpDesk tickets or created a LiveChat account after June 1, 2023, unfortunately, you can’t track ticket data with this integration.
The native Tickets feature will be sunsetted based on the following schedule:
Starter plan: January 6, 2025
Team and Business plans: January 15, 2025
Enterprise and custom deals: January 31, 2025
This integration doesn’t collect any personal data of the visitor.
Setting-up
Follow the instructions below to set-up the integration on your live chat:
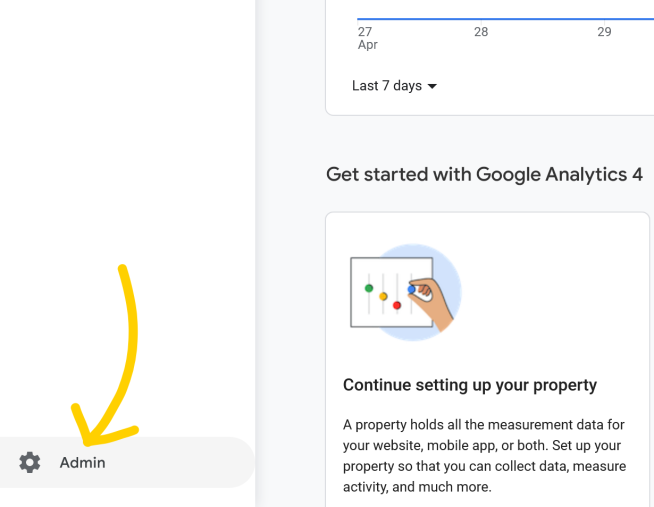
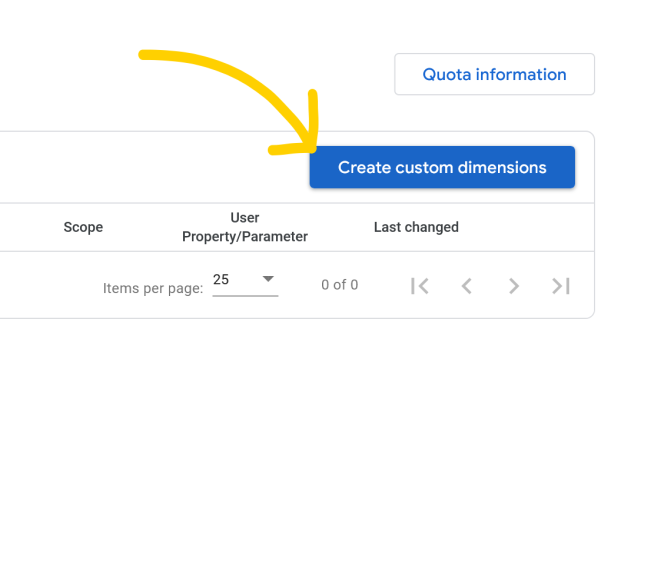
- Go to the Google Analytics integration page and click on the Settings button.

- You will get a notification that the app was installed successfully.

From now on, the aforementioned information will be tracked in your Google Analytics as events.
Using Google Analytics with Google Tag Manager
If you plan to use the Google Tag Manager integration, you need to configure a couple of additional settings to make sure that various events are recorded correctly.
Learn how to integrate your Google Tag Manager with LiveChat to properly record on-site events in Google Analytics versions 3 and 4.
Using several versions of the Google Analytics code
If you are using several different versions of the Google Analytics code, you can let LiveChat know which version to use for the integration.
You can do that by adding the following parameter to your LiveChat tracking code:
window.__lc.ga_version
Depending on which instance of the code you want to track, you can use the following values for the parameter: "gtm | gtag". After selecting the values to track, place the additional piece of code in your LiveChat tracking code.
The parameters stand for:
gtm – Google Tag Manager
gtag – Global Site Tag (gtag.js)
The parameters stand for:
gtm – Google Tag Manager
gtag – Global Site Tag (gtag.js)
Here’s an example LiveChat tracking code with the additional parameter added:
<script type="text/javascript">
window.__lc = window.__lc || {};
window.__lc.license = XXXXXXX;
window.__lc.ga_version = "gtag";
(function() {
var lc = document.createElement('script');
lc.type = 'text/javascript';
lc.async = true;
lc.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'cdn.livechatinc.com/tracking.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(lc, s);
})();
</script>
Feel free to copy the example above and use it on your website – just remember to replace the XXXXXXX with your own license number!
Both your code and your license number can be found at Settings > Channel > Website section of your LiveChat.
Feel free to copy the example above and use it on your website – just remember to replace the XXXXXXX with your own license number!
Both your code and your license number can be found at Settings > Channel > Website section of your LiveChat.
How to update your universal analytics integration to GA 4
Google is replacing Universal Analytics with Google Analytics version 4. In order to keep the LiveChat and Google Analytics integration running, you need to make adjustments to your GA 4 settings.
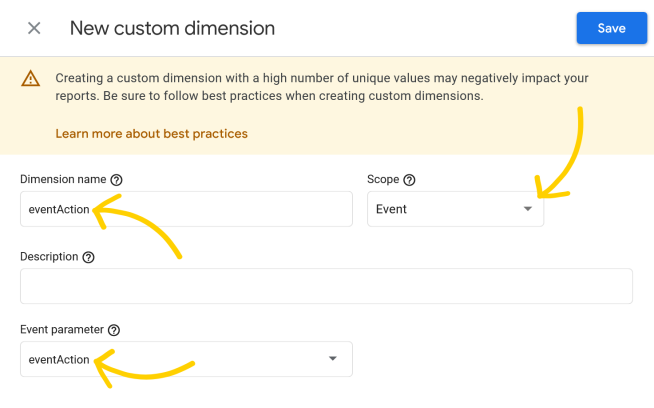
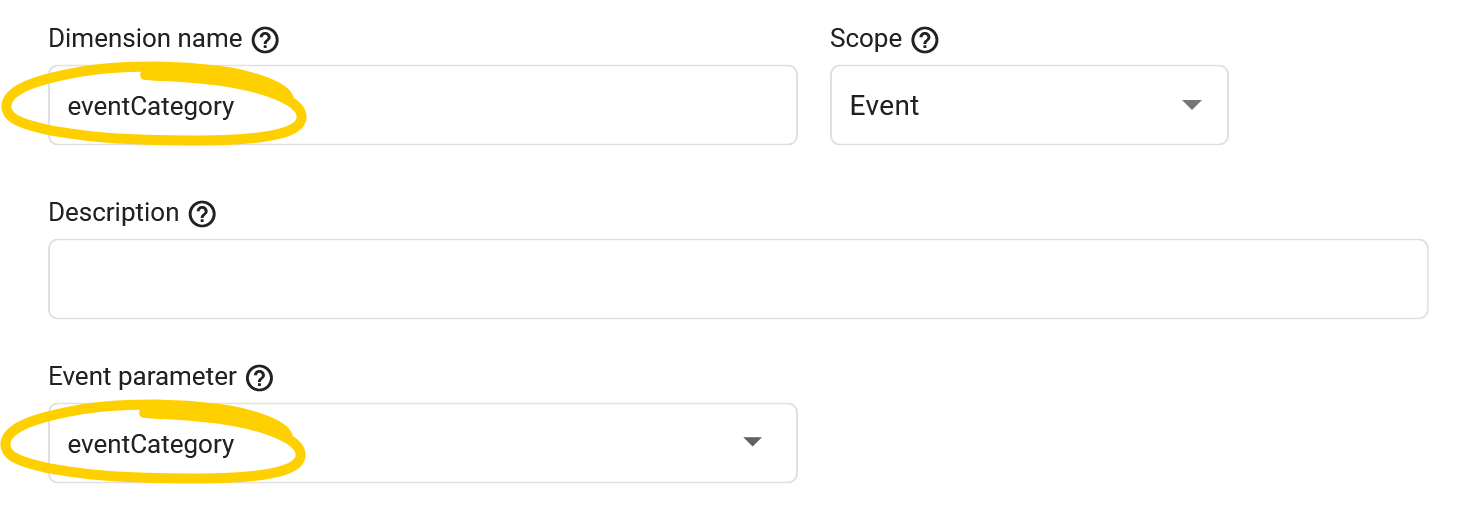
First of all, please set up your Google Analytics integration with GTM. Once it’s done, proceed with the steps below: