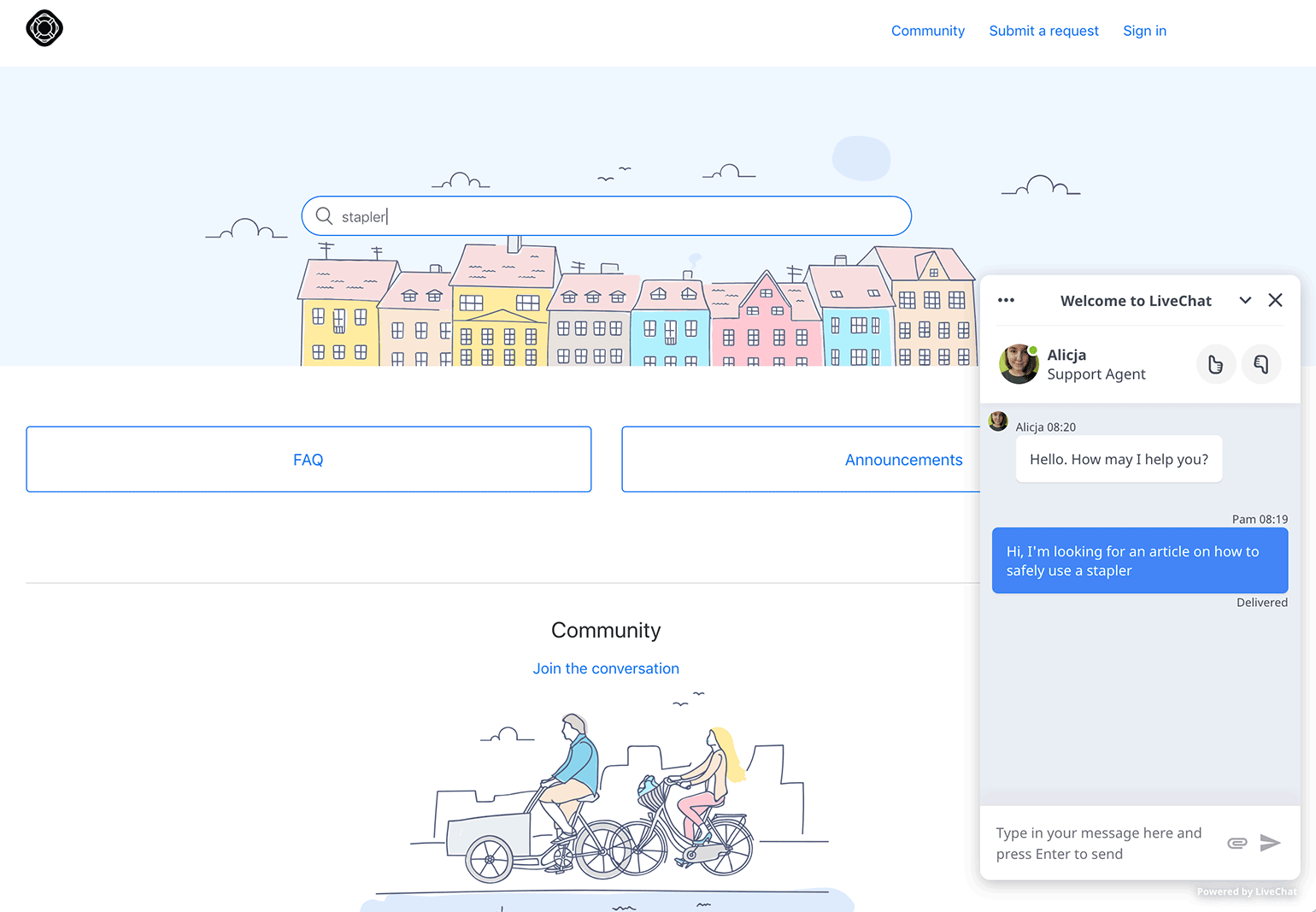
You can add LiveChat directly to your Zendesk Guide knowledge base. This way, you will be able to track visitors who use self-help on your website and answer all questions that arise.

Add LiveChat to your Zendesk knowledge base
To add the LiveChat chat widget to your Zendesk Guide, follow these steps:
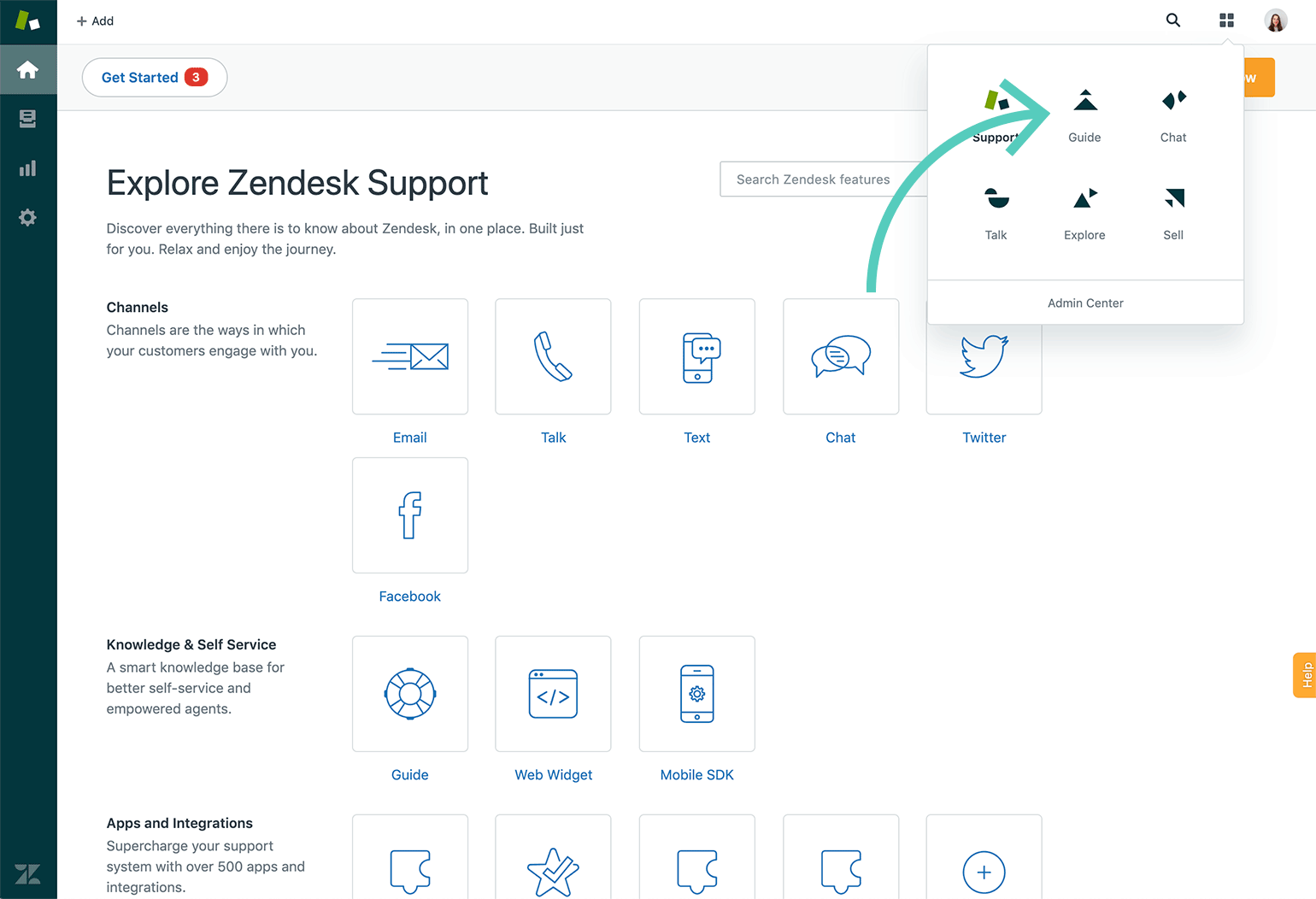
- Log in to Zendesk and make sure you’re in the Zendesk Guide view (if you are—skip to step 3). To switch to Zendesk Guide view, click on the menu icon in the top right corner and choose Zendesk Guide from the list.

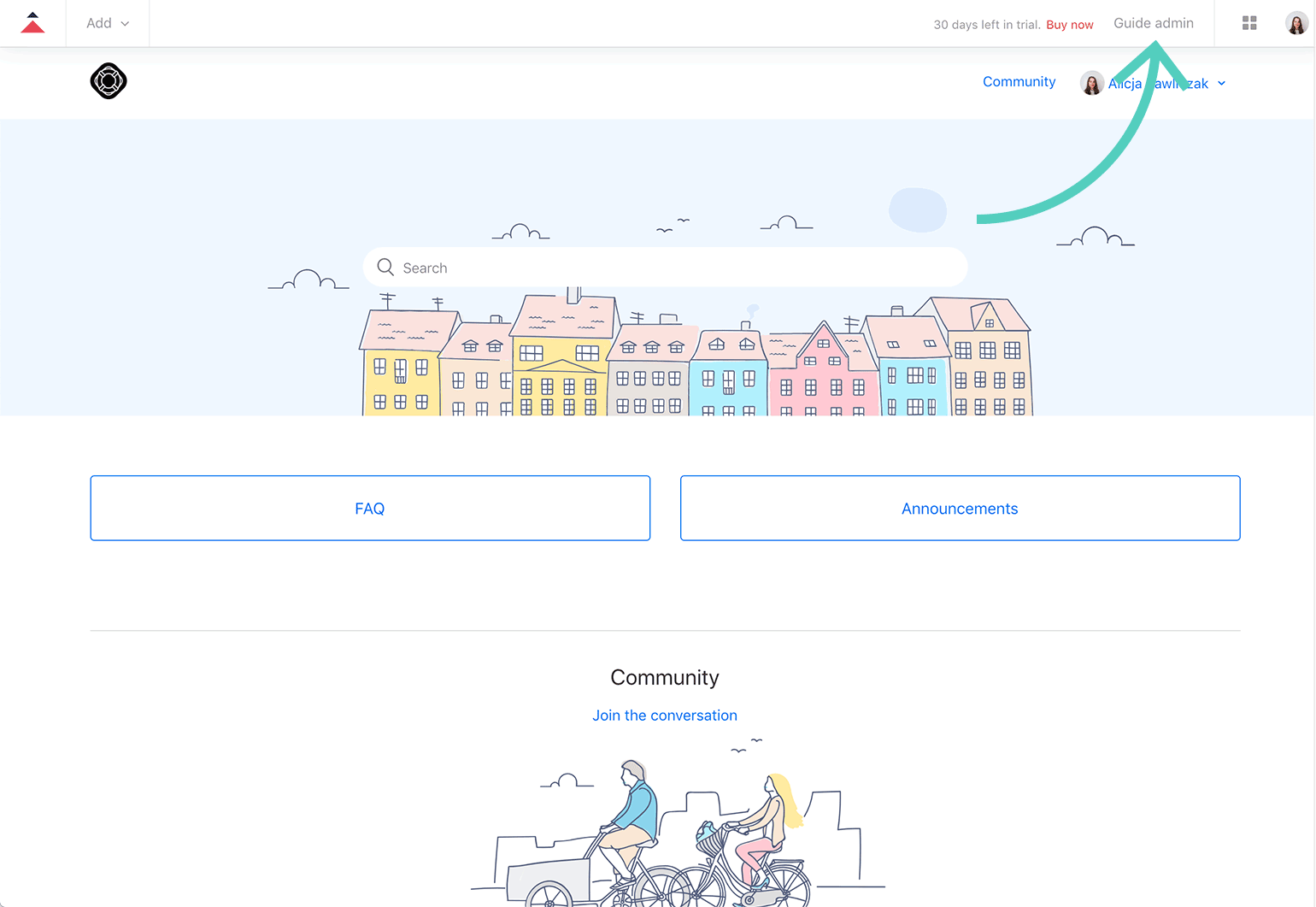
- Click on Guide admin.

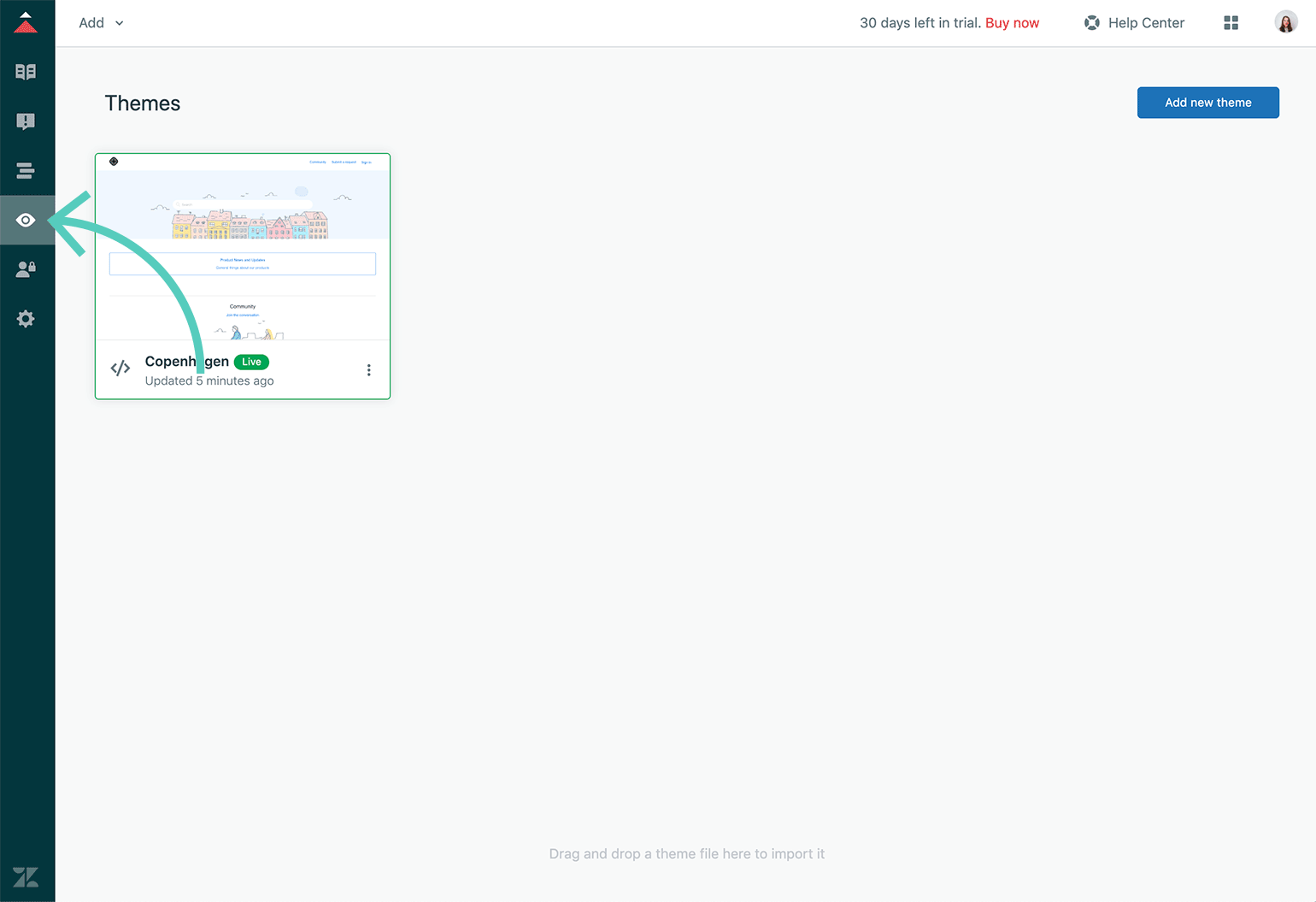
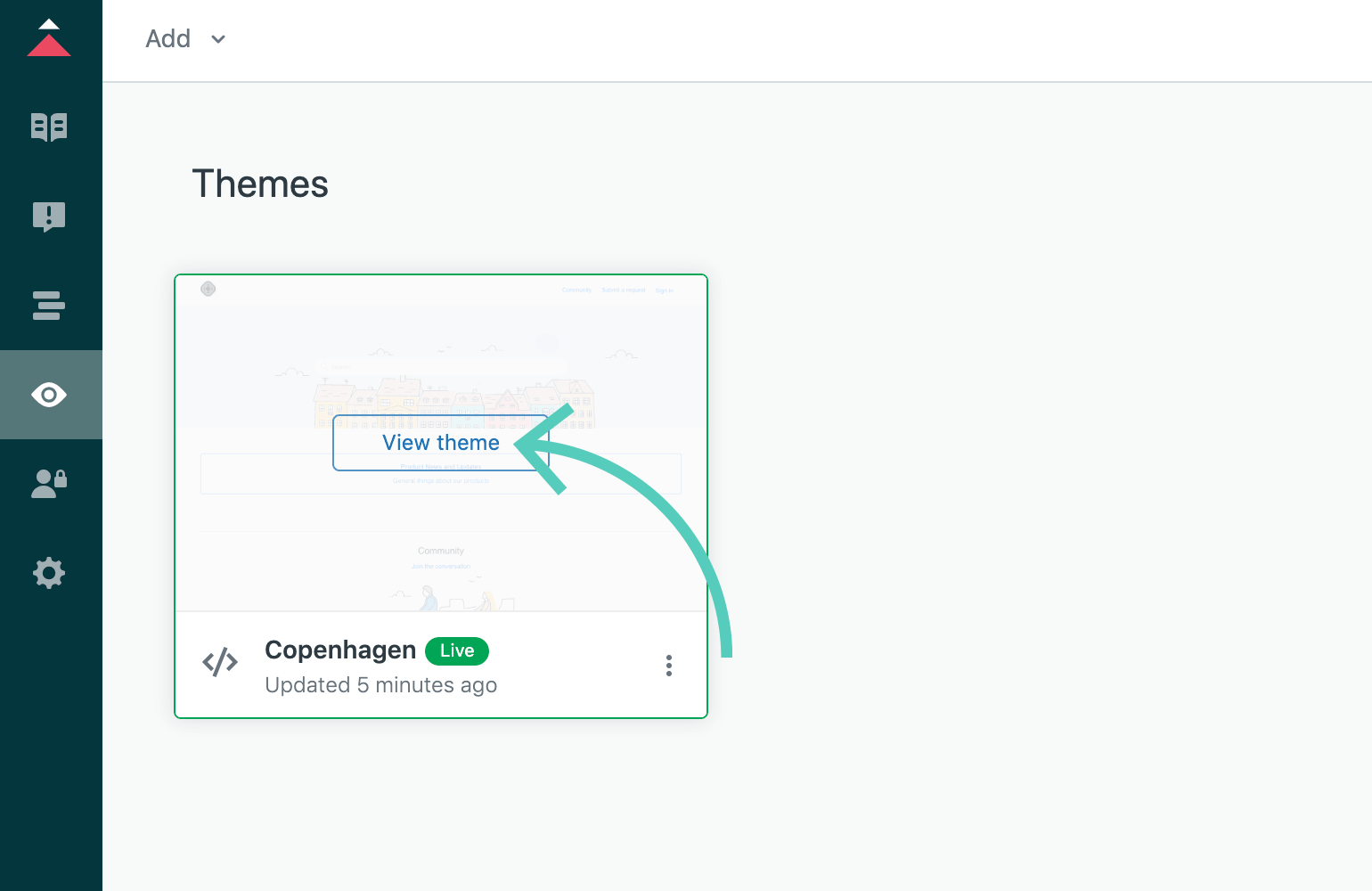
- Go to the Themes section.

- Hover over the theme and click on View theme.

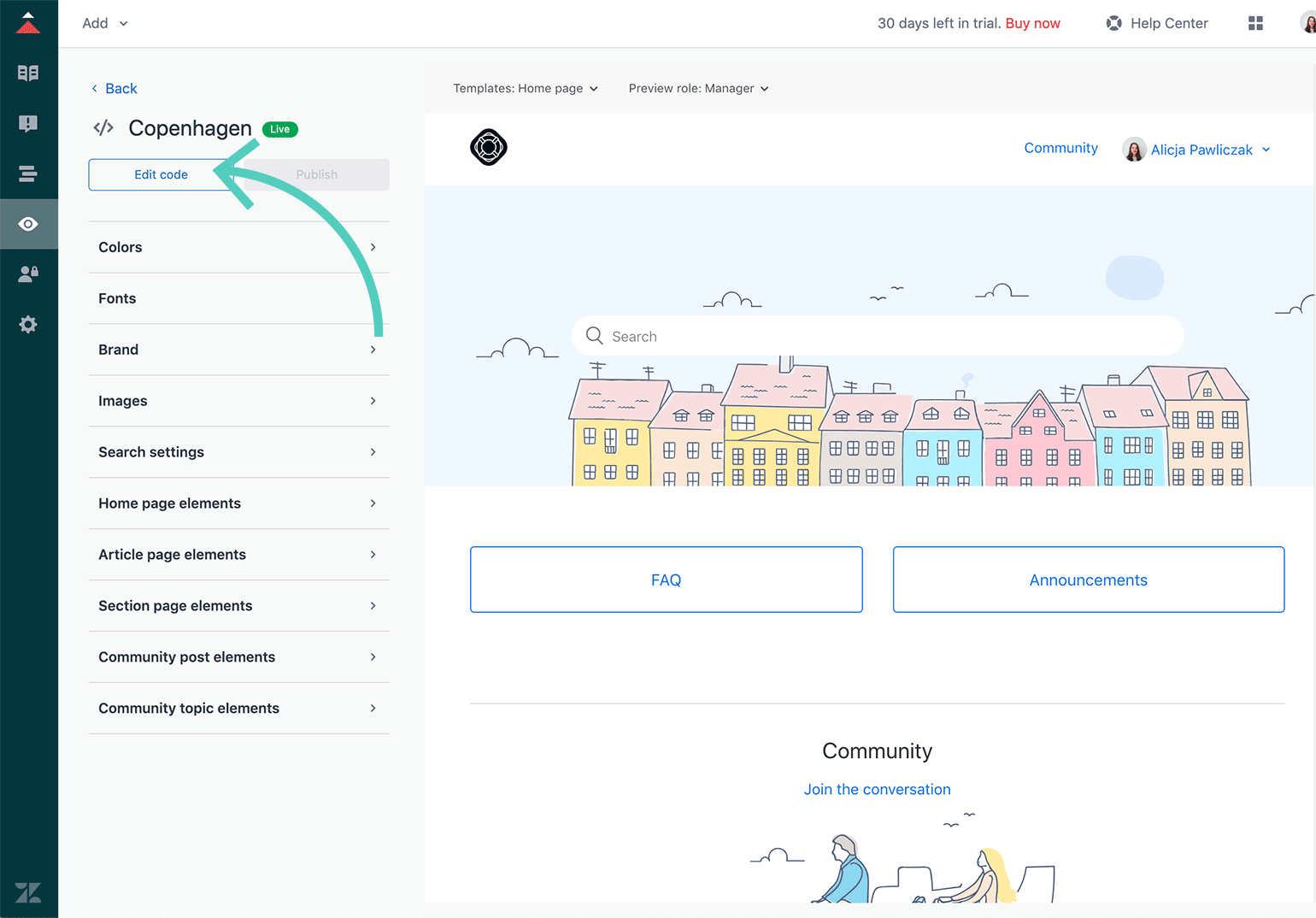
- Click on Edit code.

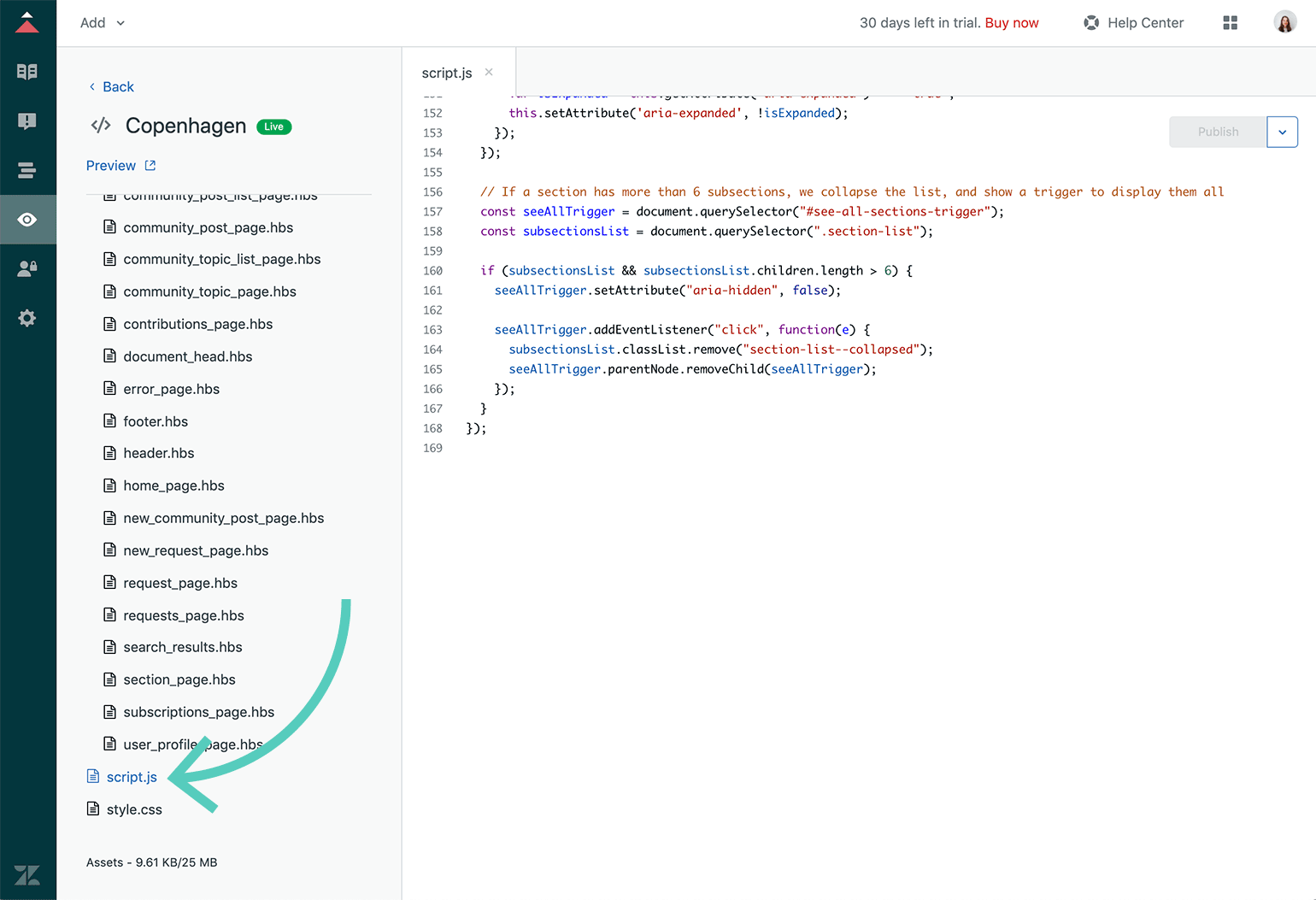
- Scroll down and choose script.js from the list.

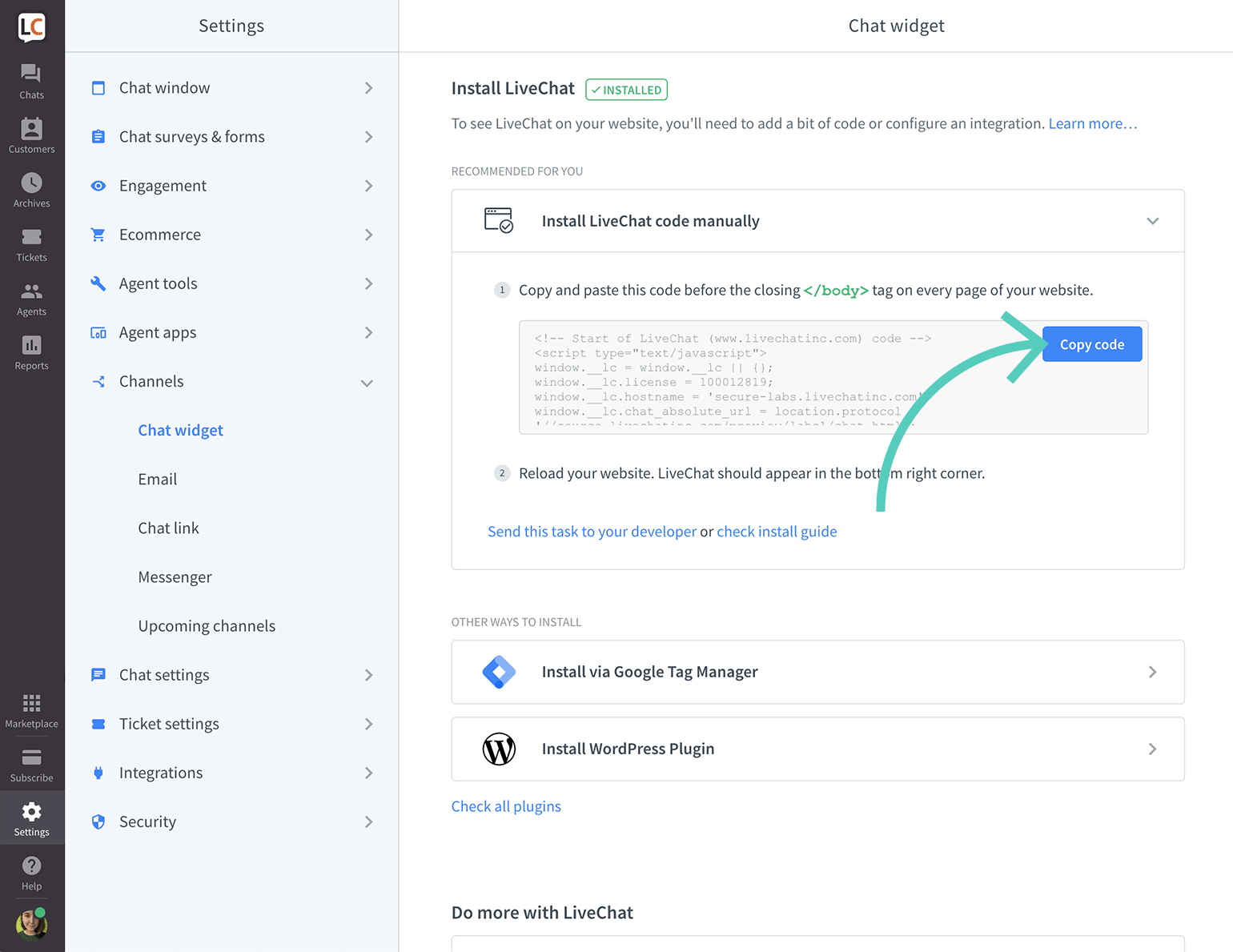
- Now, you need to switch to LiveChat app to copy the installation code. Once you are in the app, go to Settings → Channels → Chat widget. Click on Copy code.

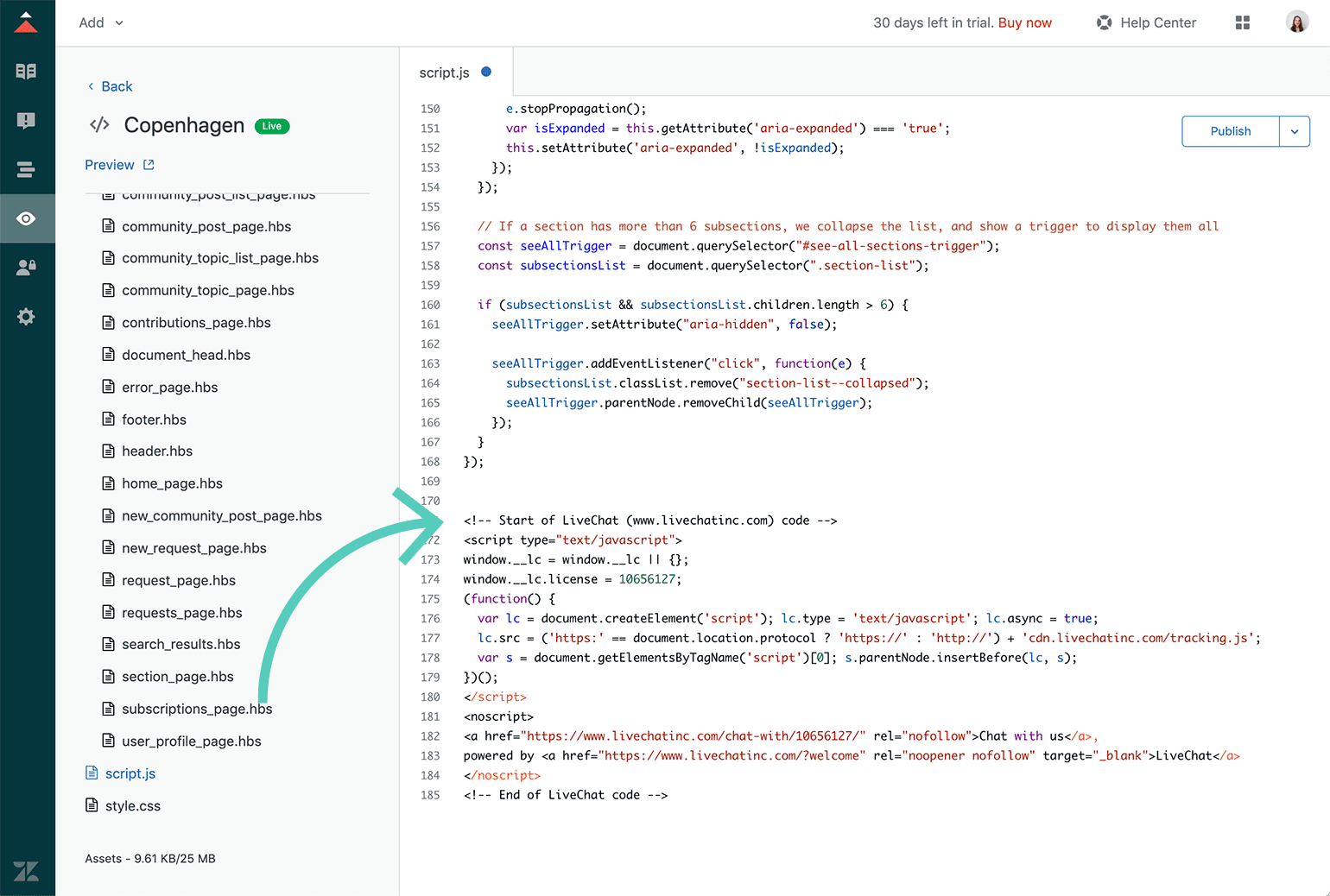
- Now, switch back to Zendesk and paste the LiveChat code below the existing JavaScript code.

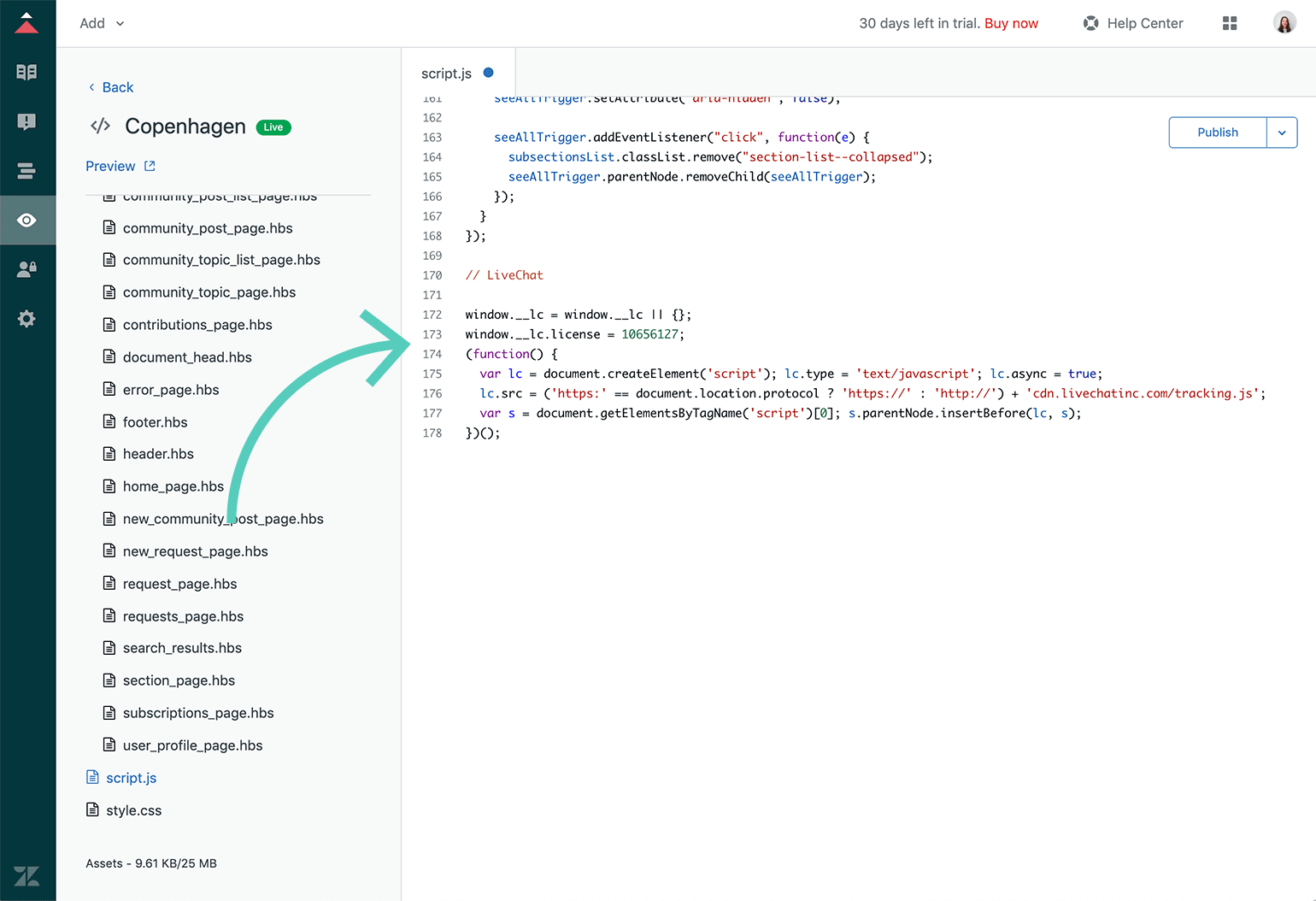
Delete the first 2 and last 6 lines of the LiveChat code. So it starts at
window.__lc = window.__lc || {};and ends at})();.
Additionally, you can add//LiveChatbefore the code, so it is easier to find and change it later on.

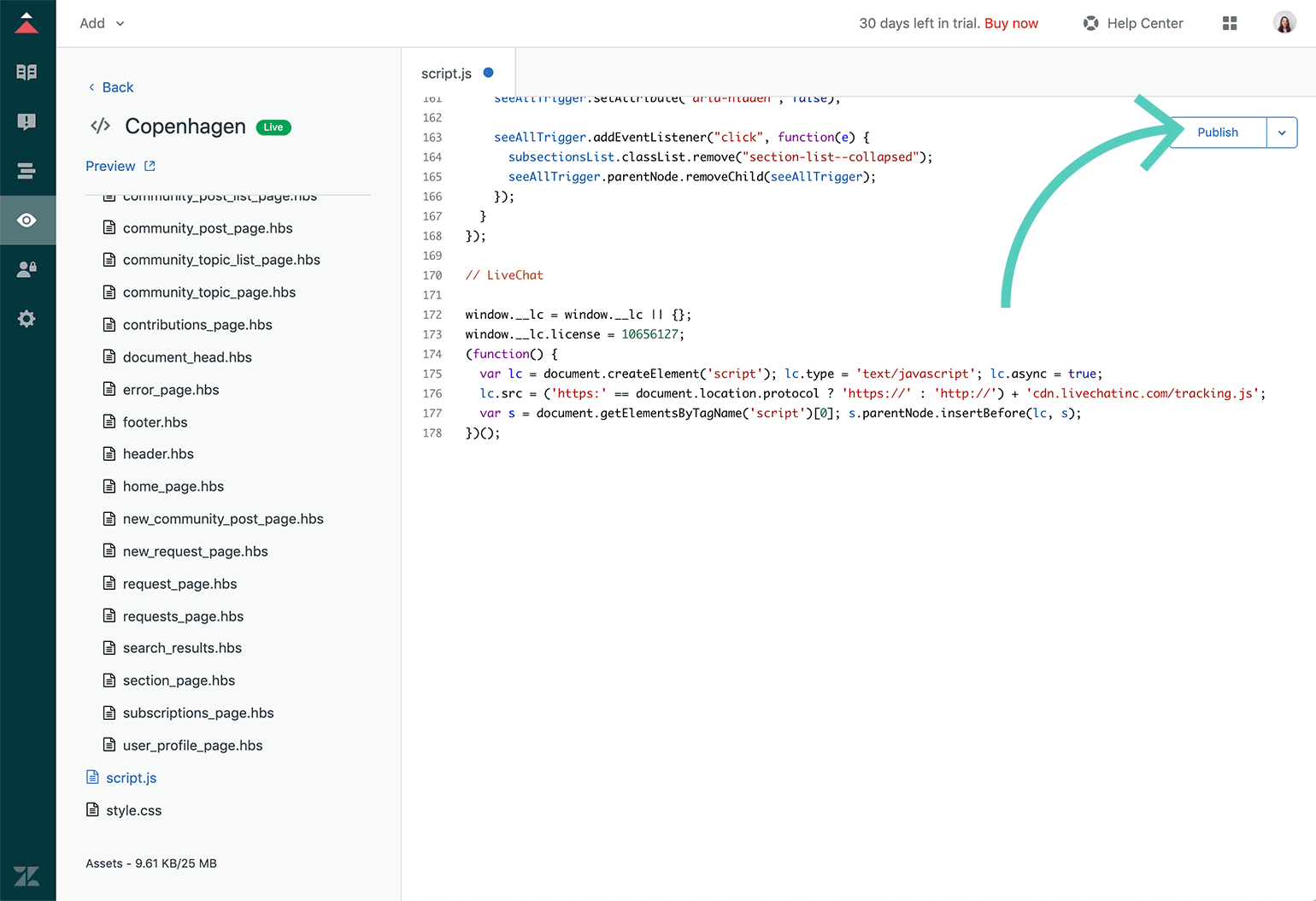
- To save changes, click on Publish.

That’s it. Go to your knowledge base and refresh the page. You should see the chat widget in the bottom right corner.